今天讲解的是Dreamweaver添加隐藏域的图文操作,想学习Dreamweaver添加隐藏域的操作方法的,就去下文看一看,了解了解,相信对大家一定会有所帮助的。
Dreamweaver添加隐藏域的图文操作

一、在Dreamweaver中插入隐藏域
1. 将光标定义在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“隐藏域”命令。
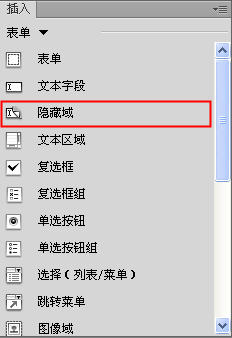
或者在“插入”面板中选择“表单”项,点击“隐藏域”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“隐藏域”图标后,隐藏域标志符号出现在文档的“设计”视图中,如下图所示:
![]()
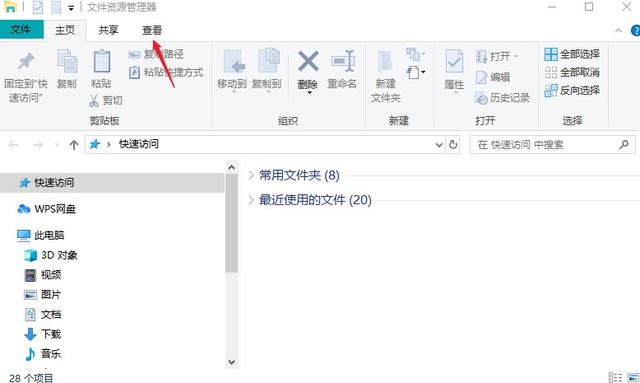
如果已经插入隐藏域却看不见该标记,请点击“查看”菜单,选择“可视化助理”项,在弹出的子菜单中选择“不可见元素”命令。
3. 在“代码”视图中可以查看源代码:
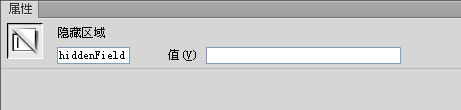
4. 单击隐藏域标记符号,出现隐藏域“属性”面板,如下图所示:

隐藏区域:为该隐藏域对象输入一个唯一名称。
值:输入为该域所指定的值。
二、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个隐藏域。
各位小伙伴们,看完上面的精彩内容,都清楚Dreamweaver添加隐藏域的图文操作了吧!